
Thiết kế thị giác liên quan đến việc giúp cho vẻ đẹp của sản phẩm được hoàn hảo và nhất quán.
Để có một trang web hay phần mềm đẹp mắt, chúng ta cần nắm rõ những yếu tố cơ bản trong thiết kế thị giác và cách ứng dụng chúng sao cho thật phù hợp.
Đường thẳng, hình dạng, không gian âm, cường độ, màu sắc và sắc thái
là những yếu tố cơ bản. Bạn không cần phải hiểu quá chi tiết về mỗi yếu
tố, tuy nhiên cách sắp đặt tối ưu các yếu tố là một kiến thức quan
trọng đối với bất kì nhà thiết kế nào. Biết cách thiết kế sao cho có
được các yếu tố như sự nhất quán, thống nhất, tầng lớp rõ ràng, cân
bằng, tương phản, tỉ lệ hợp lý, tính nổi trội
và tương đồng sẽ giúp bạn rất nhiều trong công việc. Bên cạnh đó, chúng
tôi cũng đưa ra những cách sắp xếp mà bạn có thể áp dụng. Cùng bắt đầu
nhé!
A- Những yếu tố trong thiết kế thị giác
Bất kì một sản phẩm nào - từ trang web, phần mềm đến máy sấy tóc hay
lò nướng bánh - đều có thể được phân tích thành những phần nhỏ hơn tượng
trưng cho các yếu tố trong thiết kế thị giác. Quan điểm này được thể
hiện bởi Alan Hashimoto - giáo sư bộ môn thiết kế đồ họa
và khoa học máy tính tại Đại học bang Utah, và Mike Clayton - giám đốc
kiêm giáo sư bộ môn nghệ thuật thiết kế đồ họa trường Đại học Incarnate
Word, trong quyển sách Visual Design Fundamentals: A Digital Approach
(Nền tảng của thiết kế thị giác: Cách tiếp cận kĩ thuật số). Những yếu
tố này là công cụ mà các nhà thiết kế thị giác thường sử dụng, do đó
kiến thức cơ bản về chúng là điều tất yếu trong công việc.
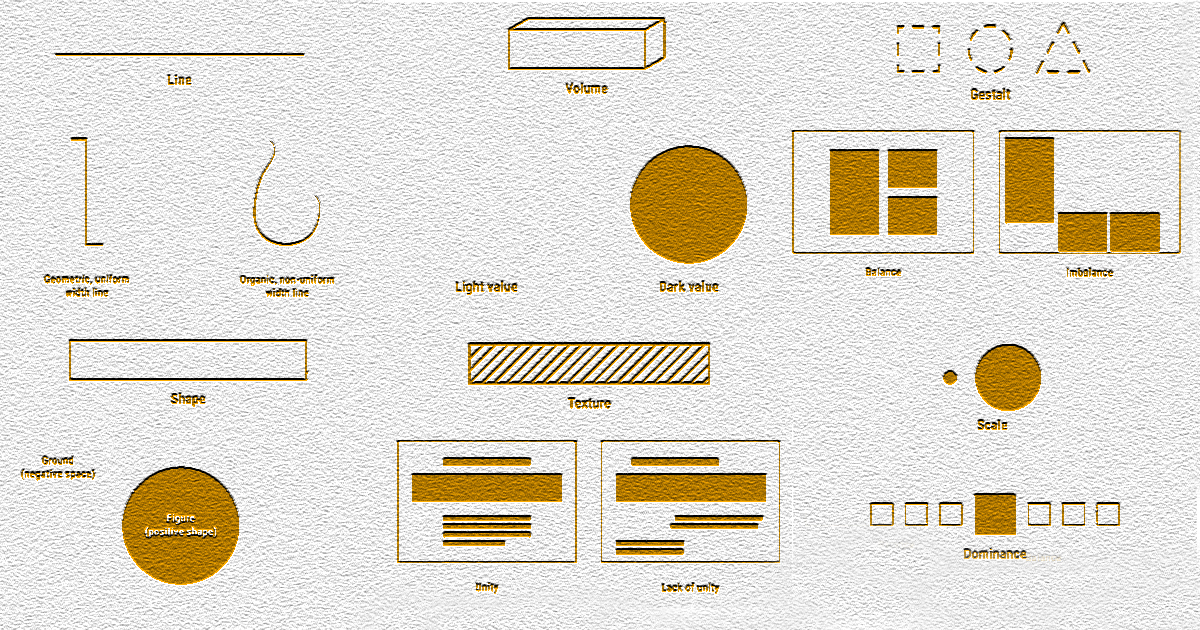
1. Đường thẳng
Những đường thẳng có nhiệm vụ kết nối 2 điểm và là yếu tố cơ bản nhất
trong thiết kế thị giác. Chúng ta có thể sử dụng chúng để tạo ra hình
dạng, và khi được lặp đi lặp lại theo một kiểu nhất định, chúng có thể
tạo ra texture.
Một đường thẳng là một yếu tố cơ bản nhất trong thiết kế,
giúp kết nối 2 điểm lại với nhau.
Nghe có vẻ đơn giản nhưng đường thẳng có thể giúp ta truyền tải được
nhiều giá trị và ý nghĩa. Ví dụ, đường thẳng có thể mỏng hoặc dày, thẳng
hoặc cong, chiều rộng cố định hoặc thay đổi, có hình dạng tùy chỉnh (ví
dụ như hình dưới đây, đường thẳng dường như được vẽ bằng thước hoặc
bằng tay).
Đường thẳng trông có vẻ đơn giản nhưng có quyền năng
truyền tải cảm xúc nếu được khai thác hợp lý.
Một đường thẳng có thể tạo ra sự liên kết vô hình giữa các yếu tố.
Trong logo của tổ chức thiết kế tương tác - Interaction Design
Foundation, dòng chữ “Interaction Design Foundation” tạo ra hình bán
nguyệt chìm.
Từ “Interaction Design Foundation” tạo ra hình bán nguyệt ngầm trong logo.
2. Hình dạng
Hình dạng là vùng chứa, được cấu thành bởi những đường thẳng (mặc dù
chúng ta có thể tạo ra hình ảnh bằng màu sắc, cấu trúc và sắc thái). Một
hình dạng có 2 yếu tố: chiều dài và chiều rộng.
Chúng ta có thể tạo ra hình dạng bằng các đường kẻ (như hình phía trên),
hoặc sử dụng màu sắc, texture và sắc thái.
Chúng ta có xu hướng xác định hình dáng chung của vật thể, chỉ khi
nhìn kĩ hơn thì chúng ta mới chú ý đến các chi tiết như đường thẳng, màu
sắc và texture. Đây chính là lý do vì sao hình dạng là phương thức giao
tiếp nhanh chóng mà các nhà thiết kế thường hay sử dụng.
3. Không gian âm
Không gian âm (khoảng cách trắng) là vùng rỗng xung quanh một hình.
Mối quan hệ giữa hình dạng và khoảng cách được gọi là figure/ground,
trong đó hình dạng là figure còn không gian xung quanh là ground. Chúng
ta nên biết rằng khi thiết kế hình dạng thì việc xuất hiện của không gian âm
là điều cần thiết. Không gian âm và hình dạng đều quan trọng như nhau -
bởi vì nó sẽ phân tách phần không gian dương và giúp bố cục được cân
bằng.
Một vài thiết kế ứng dụng không gian âm để tạo ra hiệu ứng hình ảnh
thú vị. Ví dụ, logo nổi tiếng từ tổ chức Quỹ bảo vệ thiên nhiên quốc tế
(WWF) áp dụng hiệu ứng này để tạo ra hình ảnh của con gấu trúc.
Logo của WWF không thể hiện quá rõ ràng hình ảnh của một chú gấu trúc:
nhà thiết kế đã khéo léo sử dụng không gian âm
xung quanh phần màu đen để thể hiện tổng thể một con gấu trúc.
4. Volume
Volume được áp dụng trong hình ảnh 3 chiều với các thông số dài, rộng
và cao. Chúng ta hiếm khi sử dụng chúng trong thiết kế hình ảnh, bởi vì
hầu hết những sản phẩm digital đều được thể hiện màn hình hai chiều,
mặc dù vẫn có một vài phần mềm và trang web sử dụng tính năng trình
chiếu đồ họa 3D. (Cơ bản thì hình ảnh 3D nếu xem trên màn hình 2D thì
vẫn được xem là hình ảnh 2D).
Volume sẽ có 3 yếu tố: dài, rộng và cao.
Phía trên là hình ảnh mô phỏng của volume trong đồ họa 2D.
5. Sắc thái
Sắc thái sáng và tối: sắc thái cho chúng ta biết mức độ đậm nhạt.
Một thiết kế có sự tương phản sắc thái cao sẽ tạo ra sự rõ ràng trong
khi thiết kế sử dụng các sắc thái tương đồng sẽ tạo ra sự mờ ảo. Chúng
ta có thể sử dụng sắc thái để mô phỏng volume trong đồ họa 2D bằng cách
áp dụng sắc thái sáng cho hướng hứng sáng và sắc thái tối để thể hiện
phần bóng.
Sự khác biệt về sắc thái sẽ tạo ra thiết kế rõ ràng,
và thiết kế sử dụng các mức sắc thái giống nhau
sẽ tạo ra thiết kế mờ ảo hơn.
6. Màu sắc
Màu sắc được trích từ ánh sáng. Thuyết màu sắc là một nhánh của thiết
kế, tập trung vào việc phối hợp và sử dụng màu sắc trong thiết kế và
nghệ thuật. Trong lý thuyết màu sắc, có 2 cách phối màu cơ bản là kiểu
phối bù trừ và bổ sung.
Trong hội họa, màu được phối theo kiểu bù trừ là do màu sắc sử dụng
có thể hút sáng. Khi phối các màu sắc khác nhau lại thì hỗn hợp đó sẽ
hút nhiều loại ánh sáng, do đó màu sắc sẽ tối hơn. Kiểu phối màu bù trừ
gồm màu lục lam, đỏ đậm và vàng sẽ cho kết quả là màu đen. Kiểu phối bù
trừ sử dụng trong hội họa và in ấn sẽ tạo ra hệ thống màu CMYK (màu ngọc
lam, đỏ tươi, vàng và đỏ).
Trong thiết kế digital, nơi các sản phẩm được thể hiện trên màn hình,
màu sẽ được phối theo kiểu bổ sung. Khi phối hợp nhiều màu khác nhau
trên màn hình, chúng sẽ phản sáng để tạo nên tổ hợp sáng hơn. Phối ba
màu đỏ, xanh lục và xanh lam sẽ tạo ra vùng màu trắng trên màn hình.
Kiểu phối màu bổ sung trên màn hình kĩ thuật số sẽ tạo ra hệ thống màu
RGB (R-đỏ, G-xanh lục, B-xanh lam).
Kiểu phối màu bù trừ trong hội họa và in ấn tạo ra hệ thống màu CMYK.
Kiểu phối bổ sung trên màn hình máy tính tạo ra hệ thống màu RGB.
Chúng ta ứng dụng màu sắc trong thiết kế hình ảnh để truyền tải cảm
xúc và khiến cho thiết được mang tính đa dạng và tạo nhiều hứng thú cho
người xem. Đồng thời nó cũng giúp ta phân chia các phần nội dung trong
một trang và khiến cho thiết kế nổi bật hơn.
7. Texture
Texture là chất liệu bề mặt của vật thể.
Texture được tạo ra bằng cách lặp đi lặp lại 1 yếu tố
theo kiểu mẫu nhất định, hoặc sử dụng hình ảnh mờ.
Ở hình trên, chúng ta sẽ thấy một lưới
được tạo ra từ những đường chéo.
Với vai trò của một nhà thiết kế, bạn có thể sử dụng hai loại texture: loại xúc giác, nơi mà bạn có thể cảm nhận được và implied texture,
nơi bạn chỉ có thể nhìn thấy và không thể cảm nhận được nó. Đa số những
nhà thiết kế hình ảnh sẽ sử dụng implied texture, vì màn hình kĩ thuật
số không thể nào tạo ra texture xúc giác.
hiết kế biểu tượng phần mềm trong IOS 6 được thiết kế theo hướng kích
thích người dùng nhấn vào đó. Sau đó, Apple đã giới thiệu một texture
kiểu linen áp dụng cho hầu hết giao diện người dùng. Trong thời đại mà thiết kế phẳng
ngày càng phổ biến (một phong cách thể hiện sự gọn gàng và minh họa 2
chiều), ứng dụng của texture trong thiết kế hình ảnh ngày bị giới hạn
vào giữa năm 2010 - mặc dù chúng vẫn rất hữu dụng.
Biểu tượng phần mềm iOS từ bản thứ 1 đến 6 là loại texture khiến người dùng phải nhấn vào.
Khoảng 2011, Apple đã tung ra một kiểu texture linen (xuất hiện lần đầu tiên trên iOS) áp dụng cho toàn bộ hệ thống.
B - Những nguyên lý thiết kế
Những thành tố trong thiết kế hình ảnh - đường thẳng, hình dạng,
không gian âm, volume, sắc thái, màu sắc và texture - là những phần quan
trọng để có được thiết kế thẩm mỹ. Mặt khác, nguyên lý thiết kế sẽ chỉ
ra cách phối hợp những yếu tố trên để có được kết quả tốt nhất. Những
nguyên lý dưới đây có mối liên hệ mật thiết và hỗ trợ cho nhau.
Vậy tầm quan trọng của nguyên lý thiết kế trong công việc của một nhà
thiết kế thị giác là gì? Một nhân viên nghiên cứu và phát triển đối tác
tại Viện quản lý Khoa học ứng dụng đã có viết trong quyển sách Universal Principles of Design:
“Những nhà thiết kế giỏi đôi khi không quan tâm đến nguyên lý
thiết kế. Tuy nhiên, nếu không tuân theo những nguyên lý ấy thì vẫn có
được những lợi ích nhất định bên cạnh những rủi ro tiềm ẩn. Trừ khi nắm
rõ được bản chất vấn đề, bạn nên tuân theo những nguyên lý thiết kế sẵn
có.” - William Lidwell.
1. Tính thống nhất
Tính thống nhất liên quan đến việc tạo ra sự hài hòa giữa các yếu tố.
Các yếu tố trong một trang được sắp xếp kĩ lưỡng theo tiêu chí hình ảnh
hoặc concept sẽ có được sự thống nhất.
Thiết kế mà không có tính thống nhất có thể tạo ra sự hỗn loạn.
Những gì mắt ta nhìn thấy sẽ ảnh hưởng đến đánh giá của chúng ta.
Khi thiết kế trang web, chúng ta có thể tận dụng hệ thống lưới để có
được sự thống nhất. Đó là bởi vì những yếu tố được sắp xếp theo dạng
lưới sẽ tuân theo một trật tự nhất định. Tuy nhiên, chúng ta cần phải có
sự đa dạng trong trong thiết kế để cân bằng được tác phẩm của mình.
2. Gestalt
Gestalt liên quan đến cách nhìn nhận một sự vật như một tổng thể thay
vì từng chi tiết tách rời. Cách mà não và mắt người xem xét một hình
dạng thống nhất sẽ khác với cách mà họ nhìn nhận từng chi tiết của nó.
Cụ thể, chúng ta có xu hướng nhìn tổng quan vật thể trước, sau đó mới
đến các chi tiết nhỏ cấu thành (đường thẳng, chất liệu, vâng vâng).
Gestalt là lý do giải thích vì sao chúng ta nhận ra đường các hình
vuông, tròn và tam giác mặc dù các đường nét chưa hoàn thiện hoặc bị gãy
khúc. Chúng ta sẽ nhìn nhận tổng thể hình dạng cấu thành bởi những
đường gấp khúc, sau đó mới chú ý đến những đường gấp khúc trong mỗi
hình.
Như đã nói phía trên, logo WWF là một ví dụ điển hình cho ứng dụng
của gestalt để tạo ra thiết kế độc đáo. Thông qua việc ghép những bộ
phận của con gấu trúc lại, thiết kế này đã tận dụng xu hướng nhìn nhận
tổng thể trước thay vì các yếu tố riêng lẻ, do đó nó cho ta thấy hình
ảnh một chú gấu trúc.
Gestalt có vai trò quan trọng, khiến cho những chi tiết rời rạc trong
một trang web trở nên nổi bật bằng cách gia tăng khoảng cách giữa
chúng. Đối với nhà thiết kế, chúng ta nên chắc chắn rằng những thành
phần trong một trang web mà ta đã áp dụng lý thuyết gestalt
để nhóm chúng lại cần phải có concept giống nhau - chẳng hạn như nếu
chúng ở gần nhau, ta nên sử dụng hình dạng hoặc kích thước tương tự. Nếu
nhóm các chi tiết “một cách tùy hứng” thì người dùng sẽ cảm thấy bối
rối khi nhìn vào thiết kế của bạn.
Việc phân chia rõ ràng khi thiết kế sẽ khiến cho người dùng
cảm thấy dễ dàng hơn khi lướt qua phần nội dung -
đặc biệt là khi phần nội dung ấy có nhiều điểm tương đồng.
3. Tầng lớp
Tầng lớp sẽ cho bạn biết mức độ quan trọng của các chi tiết thiết kế.
Màu sắc và kích thước là những công cụ để chúng ta tạo ra sự phân cấp
tầng lớp - ví dụ như chúng ta có thể làm điều này bằng cách in đậm một
cái nút hay sử dụng phông chữ lớn hơn cho phần heading. Những chi tiết
xuất hiện trên đầu trang web hoặc phần mềm thường sẽ quan trọng hơn chi
tiết phía dưới.
Kích cỡ phông chữ và phong cách là một trong những công cụ để phân chia tầng lớp.
4. Sự cân bằng
Cân bằng là kim chỉ nam trong việc phân bố các yếu tố đều đặn. Thiết
kế cân bằng thường mang tính ổn định và tự nhiên, và thiết kế không cân
bằng sẽ khiến ta nhìn nó không thuận mắt lắm.
Thiết kế cân bằng sẽ cho ta tính ổn định,
trong khi thiết kế không có tính cân bằng sẽ mất cân đối và không tự nhiên.
Chúng ta có thể có thể tạo ra một thiết kế cân bằng bằng cách ứng
dụng hệ trục đối xứng trong thiết kế (ví dụ như canh giữa phần văn bản
và hình ảnh trong một trang web). Tuy nhiên, bạn cũng có thể tạo ra
thiết kế cân bằng mà không dùng hệ trục đối xứng - hay còn gọi là hệ
trục không đối xứng. Chúng ta có thể tạo ra tính chất này khi sắp xếp
những yếu tố có kích cỡ khác nhau. Chúng ta có thể ước lượng được điểm
chính giữa của thiết kế và bố trí các yếu tố xung quanh để tạo ra cân
bằng.
5. Độ tương phản
Chúng ta sử dụng tính tương phản để khiến cho một yếu tố nào đó trở
nên nổi bật bằng cách ứng dụng những màu sắc, cường độ, kích thường và
những yếu tố khác để có được sự khác biệt. Ví dụ, với vai trò của một
nhà thiết kế (chẳng hạn như thiết kế logo hay UI), chúng ta thường sử
dụng màu đỏ để khiến một chi tiết nổi bật. Trong hệ điều hành iOS, lệnh
“Delete” thường được gắn với màu đỏ để ám chỉ rằng bạn sắp thực hiện một
hành động cần cân nhắc. Mặc khác, chúng ta thường sử dụng màu xanh để
ám chỉ các lệnh “Go” và “Accept” (thường thấy ở các thiết kế phương Tây)
- điều này có nghĩa là bạn không thể xem nhẹ ý nghĩa của màu sắc trong
ngữ cảnh và văn hóa khác nhau khi thiết kế.
Nếu nhận thiết kế cho một khách hàng ở đất nước khác, bạn cần phải
cân nhắc các yếu tố văn hóa liên quan và điều chỉnh thiết kế sao cho phù
hợp. Ví dụ, bạn cần hỏi mình “Màu đỏ sẽ thể hiện sự may mắn và giận dữ
đây?” hoặc “Màu đen có giúp chúng trông chuyên nghiệp hơn hay muốn ám
chỉ đám tang?”.
6. Kích thước
Kích thước là sự tương quan về độ lớn của các yếu tố trong một thiết
kế. Bạn có thể nhấn mạnh một chi tiết trong thiết kế bằng cách điều
chỉnh kích thước của nó. Thông qua đó, bạn không chỉ có thể khiến cho
một yếu tố trở nên nổi bật mà còn tạo ra chiều sâu cho thiết kế (những
yếu tố càng gần sẽ càng lớn trong nhãn quan con người). Hình ảnh nếu
được điều chỉnh lớn hơn sẽ tạo ra sự kích thích và thúc đẩy người xem.
Kích thước có thể tạo ra sự phân cấp tầng lớp và nhấn mạnh một chi tiết trong thiết kế.
7. Dominance
Đây là yếu tố trong thiết kế giúp cho 1 chi tiết trở nên nổi bật.
Chúng ta có thể sử dụng màu sắc, hình dạng, tính tương phản, kích thước
hoặc sắp xếp vị trí để có được tính nổi trội này. Ví dụ, đa số trang web
có một hình ảnh “chủ đạo” để thu hút người dùng một cách tự nhiên nhất.
Chúng ta có thể khiến cho yếu tố trở nên nổi bật bằng những cách như sắp xếp,
hình dạng và màu sắc.
Khi thiết kế hình ảnh, chúng ta nên có yếu tố nổi bật nhất định và
giữ được sự nhất quán và cân bằng cho trang web - nếu không, thiết kế
của bạn sẽ làm rối người dùng.
C - Những ví dụ về các yếu tố và nguyên lý thiết kế
Khi đã nắm được các yếu tố và nguyên lý thiết kế, chúng ta sẽ phân tích một vài trang web để thấy được ứng dụng của chúng.
Trang chủ của Google
Trang chủ của Google là một trong những trang web có lượt xem nhiều
nhất trên thế giới. Sự tối giản là lý do tại sao trang web được thiết
kế, dưới đây là những yếu tố khác khiến cho trang web này lại hoạt động
hữu hiệu như vậy:
- Dominance: Logo Google lớn được đặt cạnh khung tìm kiếm khiến cho nó có được sự nổi bật, trở thành trung tâm của trang web.
- Sự tương phản (và màu sắc): Logo của Google sử dụng
những màu sáng và phối hợp ăn ý với nhau để tạo thành tổng thể hài hòa.
Phần nền màu trắng cũng tạo ra mức tương phản phù hợp.
- Hình dạng: Khung tìm kiếm hình chữ nhật hỗ trợ tối đa tính năng tìm thông tin.
- Không gian âm: Trang chủ của Google ứng dụng phần
không gian âm khá nhiều, do đó khung tìm kiếm trở thành trung tâm của
trang web. Không gian âm hoạt động khá hiệu quả, nó giống như một mảnh
giấy trắng đặt giữa trang web.
- Tính cân bằng: Trang web được thiết kế đối xứng theo chiều dọc, cho người dùng cảm giác cân bằng, dịu mắt.
Trang chủ của Quartz
Quartz là một tổ chức quốc tế về công nghệ số và di động đầu tiên ra
đời vào năm 2012 bởi Atlantic Media, cũng là chủ nhân của The Atlantic.
Đây là trang web đăng tải nội dung được định dạng căn giữa. Dưới đây là
phân tích về những nguyên lý thiết kế được áp dụng:
Trang web là một tổng thể thống nhất. Các yếu tố được sắp xếp theo
trật tự khá tốt và áp dụng nhuần nhuyễn các nguyên lý thiết kế khiến
người xem phải kinh ngạc.
- Dominance: Nội dung văn bản chính giữa thu hút người xem ngay lập tức vì được sửng dụng với phông chữ lớn và in đậm.
- Phân chia tầng lớp: Các yếu tố được phân chia khá
rõ ràng nhằm thể hiện mức độ quan trọng của từng thành phần. Phần nội
dung được in đậm và có cỡ chữ lớn nhất là quan trọng nhất. 4 phần nội
dung khác bên dưới sử dụng phông chữ nhỏ hơn, thể hiện chức năng hỗ trợ
cho phần chính.
- Kích thước, sắc thái và màu sắc: Trang chủ của
Quartz có chữ “Q” lớn tượng trưng cho yếu tố chủ đạo. Nó là chi tiết đại
diện cho toàn bộ trang web (Q viết tắt của Quartz). Tuy nhiên, sắc thái
sáng và màu sắc tối khiến nó chìm trong hình nền, do đó người xem sẽ
chú ý vào phần nội dung chính hơn.
- Không gian âm: không gian âm được vận dụng triệt
để, khiến cho phần nội dung được nổi bật. Khi con trỏ chuột di chuyển
đến phần headline, chữ “Q” sẽ biến mất và hình ảnh sẽ hiện ra. Đây là ví
dụ cho ứng dụng của không gian âm trong việc kích thích hứng thú người
dùng trong thiết kế trang web.
- Sự thống nhất: Quartz sử dụng hệ thống lưới để có
được sự nhất quán. Ví dụ, 4 phần văn bản được phân chia đều nhau về
chiều rộng và cách đều nhau, điều này tạo ra trật tự và cấu trúc tốt.
Tổng hợp
Các yếu tố trong thiết kế hình ảnh góp phần tạo nên sản phẩm. Đối với
nhà thiết kế, họ không cần phải chú ý quá nhiều đến từng yếu tố, song
những nguyên lý thiết kế - cách sắp xếp và phối hợp từng yếu tố để xây
dựng trang web và màn hình ứng dụng tối ưu nhất - đóng vai trò quan
trọng trong quá trình thiết kế. Biết cách học hỏi để ứng dụng được
gestalt, tính thống nhất, phân cấp tầng lớp, cân bằng, tương phản, kích
thước, tính nổi bật và tương đồng sẽ giúp bạn rất nhiều khi thiết kế sản
phẩm.
Vì thế hãy học cách làm quen với các yếu tố:
- Đường thẳng
- Hình dạng
- Không gian âm
- Volume
- Sắc thái
- Màu sắc
- Chất liệu
Và kết hợp với các nguyên lý như:
- Thống nhất
- Gestalt
- Phân cấp tầng lớp
- Cân bằng
- Kích thước
- Dominance
Bạn sẽ có được kết quả mĩ mãn.
Nguồn tham khảo
Alan Hashimoto and Mike Clayton, Visual Design Fundamentals: A Digital Approach, 2004
William Lidwell, Universal Principles of Design, 2003
Digital Communications Division in the U.S. Department of Health and Human Services, Visual Design Basics: https://www.usability.gov/what-and-why/visual-design.html
Tác giả: TEO SIANG
Người dịch: Đáo
Nguồn: Interaction Design Foundation
POLYART - TRAINING ART DESIGN