Các cấp bậc của Button kêu gọi hành động (Button actions)
Ở mục đầu tiên này chúng ta sẽ cùng nhau bàn luận về cách thức mà các
button hiện nay tương tác và truyền tải nội dung thông tin đến người
dùng. Những button kêu gọi hành động được phân loại dựa trên chức năng
của chúng được sử dụng như thế nào, chứ không phải qua hình thức bên
ngoài.
 Gal Shir
Gal Shir
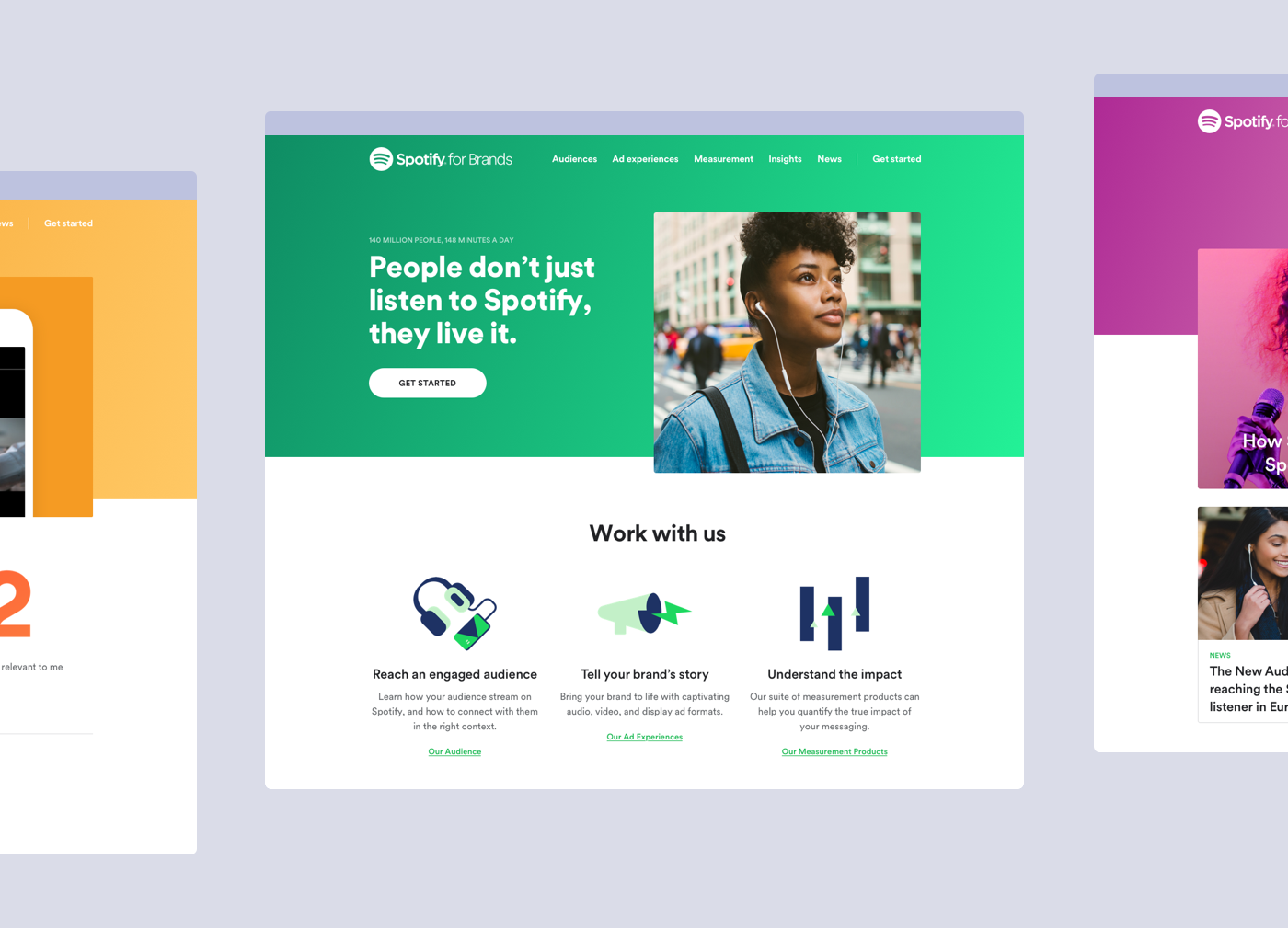
1. Call to action (gọi tắt là CTA / C2A)
Button CTA được dựa trên các ngữ cảnh sử dụng khác nhau mà có những
chức năng riêng biệt, ví dụ như: ‘Sign-up’, ‘Buy-now’, ‘Create an
account’, ‘Getting started’, ‘Save’..v.v. Nói tóm lại, những nút bấm CTA
thường được chủ ý thiết kế nhằm kêu gọi người dùng hành động ở mức cao
nhất.
Call to action button

Kiểu
hình dáng bo tròn mạnh bốn góc hình chữ nhật (rounded button) thường
xuất hiện ở những nút CTA, vì về mặt thị giác chúng đem lại cảm giác nổi
bật và khác biệt.
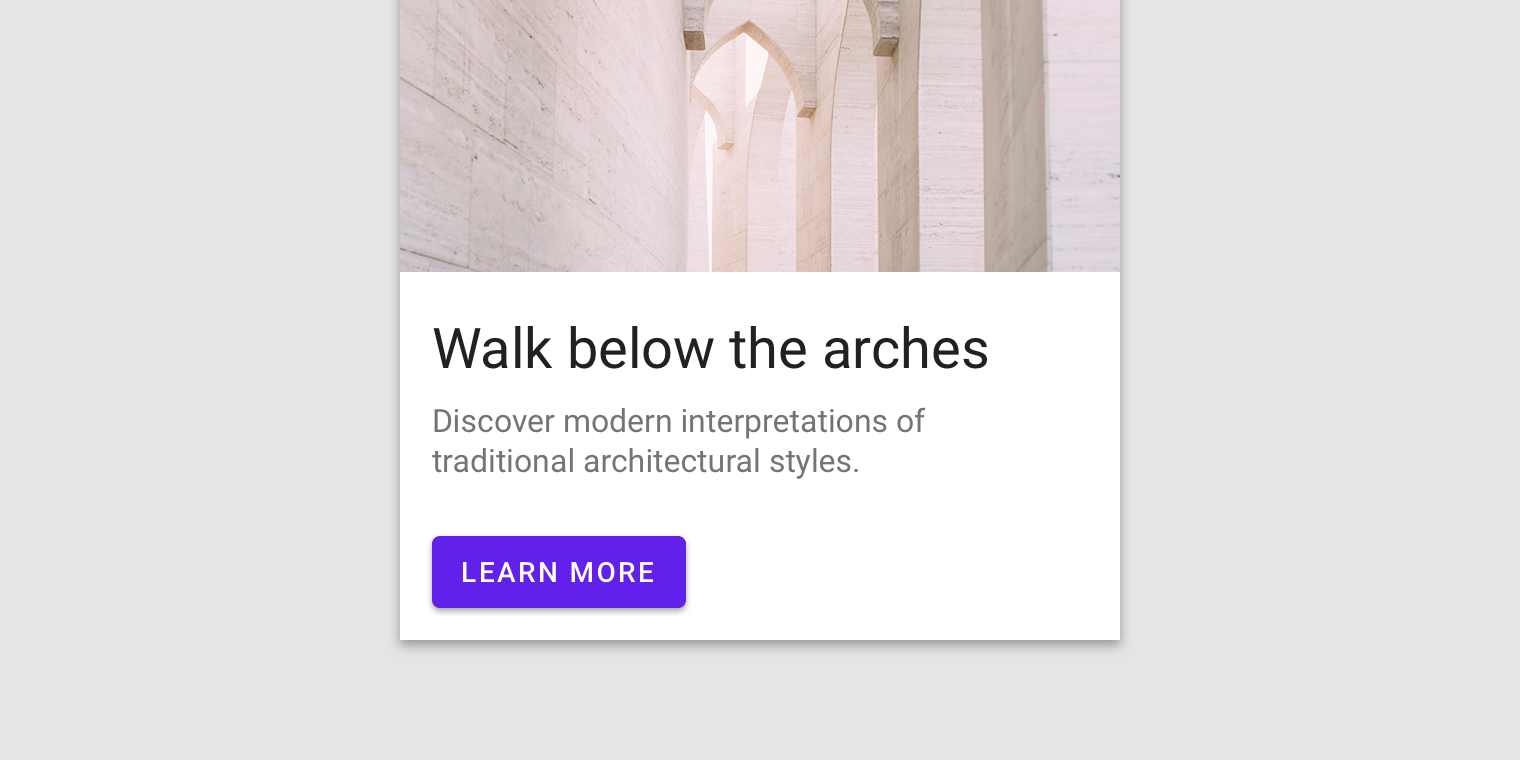
2. Primary action (Hành động bậc 1)
Có một số điểm khác biệt giữa loại hai button CTA và primary mà chúng
ta cần nên lưu ý. Cái thứ nhất, CTA button trong giao diện thường được
dùng để khuyến khích khách hàng hành động theo ý muốn của trang web, hay ứng dụng, trong khi đó, primary button, cũng thông qua vẻ ngoài nổi bật, nhưng có công năng trợ giúp hay hướng dẫn người dùng hoàn thành mong muốn của họ.
Primary action button

Đối với loại này, chúng ta nên sử dụng kiểu thiết kế với các góc bo tròn hơi nhẹ, nhằm tạo sự khác biệt với nút CTA.
3. Secondary action (Hành động bậc 2)
Các hành động được cho là thứ cấp thường nằm cạnh các nút primary như
‘go back’ nằm cạnh ‘next’, hay ‘cancel’ kế ‘submit’. Nói cách khác, các nút bấm thứ cấp là những lựa chọn thay thế cho hành động primary.
Các button bậc 2 nằm cạnh các button chính
Phần lớn hiện nay các nút bấm thứ cấp đều dùng kiểu line button (kẻ viền ngoài) hoặc gạch chân như đường dẫn liên kết (text links).
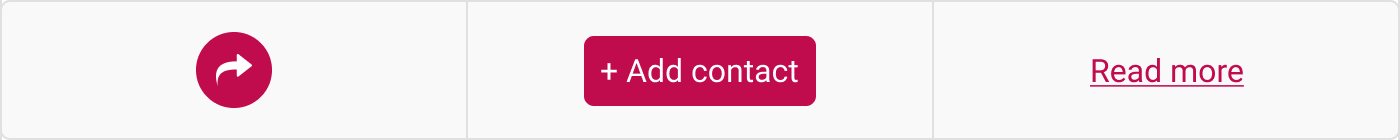
4. Tertiary action (Hành động bậc 3)
Ở cấp bậc này thường là các hành động “linh tinh” hay “nhỏ nhặt”,
không có tính chất quan trọng cao như ‘Add friend’, ‘Add new’, ‘Read
more’, ‘Edit’. Vậy nên kích thước của các dạng button này có thể nhỏ, và
không nên gây quá nhiều sự chú ý.

Những kiểu Button phổ biến
Trong mục tiếp theo, chúng ta cùng nhau điểm qua một số kiểu thiết kế thông dụng thường thấy cho button.
1. Solid buttons
Solid button chỉ đơn giản là những button được fill màu (tô khối).
Solid button.
2. Line và ghost buttons
Line button ngược lại với solid, chúng chỉ dùng đường viền bên ngoài
mà không được tô màu. Bên cạnh đó, line button được nhận dạng như kiểu
butotn sử dụng chữ đậm cho phần text và outline trên nền sáng, còn một
loại khác tên là ghost button thì dùng các màu sáng cho text và outline
trên nền tối.
Line button (trái) và ghost button (phải).
3. Rounded buttons
Kiểu button được bo tròn hết cỡ tại các góc.
Rounded button.
4. FAB (Floating action button)
Được khởi xướng từ phong cách thiết kế Google’s Material Design, kiểu
button này khá giống với các icon button (button chứa biểu tượng),
nhưng ở đây thì FAB thường được dùng trong các trường hợp kêu gọi hành
động bậc 1 (primary action). Một trong những tài liệu tham khảo của
Google mà bạn nên xem qua là Buttons: floating action button - Material Design
FAB button.
5. Text link
Có rất nhiều cách để thể hiện một đoạn chữ chứa đường dẫn liên kết,
có thể bằng cách sử dụng màu, hay gạch chân, hoặc kết hợp cả hai. Đối
với hầu hết các trường hợp thì màu xanh dương (blue) được cho là thân
thuộc với người dùng nhất khi thể hiện đường link. Lý do thú vị nằm ở
câu chuyện đằng sau khi Tim Berners Lee—người phát minh ra World Wide
Web, chọn đúng màu này một cách tình cờ để cho những người mù màu vẫn có
thể nhìn thấy được.
Các kiểu thiết kế text link khác nhau
6. Icon button
Icon button là những button chỉ dùng icon để truyền đạt ý nghĩa chức
năng. Về mặt thị giác chúng mang lại nhiều khoảng trống cho giao diện
hơn, nhưng đặc biệt cần lưu ý trong ngữ cảnh phức tạp hoặc trường hợp
đối tượng khách hàng là những người không am hiểu về công nghệ lắm, thì
phần lớn họ sẽ không hiểu các icon mang ý nghĩa gì.
Các kiểu thiết kế Icon button khác nhau
GGua
7. Icon với label button
Để làm rõ nghĩa hơn, trong vài trường hợp, một số icon button vẫn cần
thêm một đoạn label để làm người dùng chắn chắn hơn về chức năng, cũng
như button sẽ truyền tải ngữ nghĩa một cách trực quan hơn.
 Cuberto
Cuberto
Thế
nhưng một trrong những khó khăn phổ biến khi thiết kế kiểu button này,
đó là việc cần phải tinh chỉnh kích thước giữa phần icon và label sao
cho hiệu quả nhất.
Phương án 1: Kích thước của icon tương đương với cap height của phần text.
Phương án 2: Làm kích thước icon lớn hơn hẳn so với line height. Tránh trường hợp phần icon chỉ to hơn một xíu so với cap height, một là ngang bằng hay là to hơn hẳn, cảm giác “giữa giữa” mang lại cho con người sự khó chịu, mất cân bằng và không thoả mãn.
8. Icon kết hợp với textlink
Một số liên kết ngoài có thể thể cần một button dùng riêng, và chúng thường không nằm trong đoạn văn bản (body text).
Link buttons.
Trang trí color và style cho button
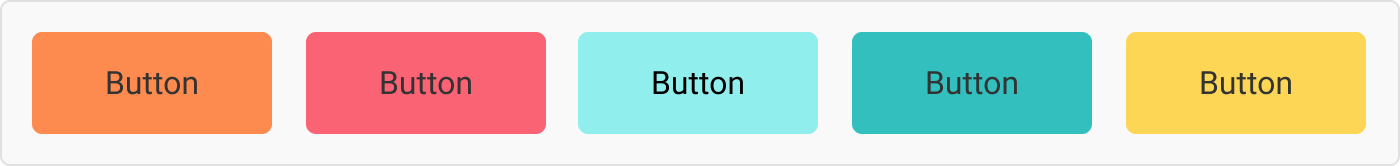
1. Color
Hãy đảm bảo màu sắc trong thiết kế sản phẩm luôn có khả năng tiếp cận tất cả mọi người (ngay cả những người bị bệnh mù màu).

Bên
cạnh đó, vấn đề tâm lý học trong màu sắc cũng nên cần được chú ý. Ví dụ
như nút button ‘Delete’ màu xanh lá cây sẽ gây ra sự khó hiểu, hay nút
‘Save’ màu đỏ chẳng hạn (trường hợp Pinterest là ngoại lệ).

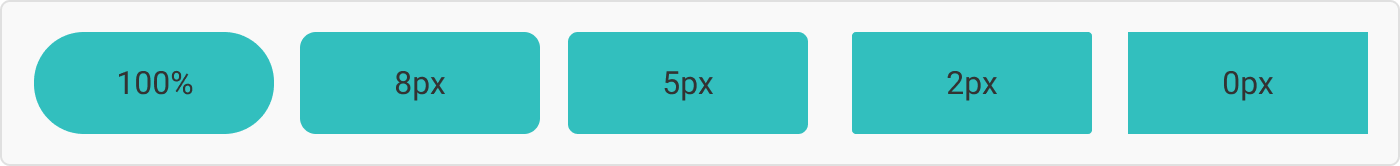
2. Độ bo góc (Border-radius)
Trong đa số trường hợp các button nếu được bo tròn góc sẽ mang lại
cảm giác thân thiện và vui tươi. Các nút button với góc sắc nhọn thường
mang lại cảm giác nghiêm túc hơn hẳn.

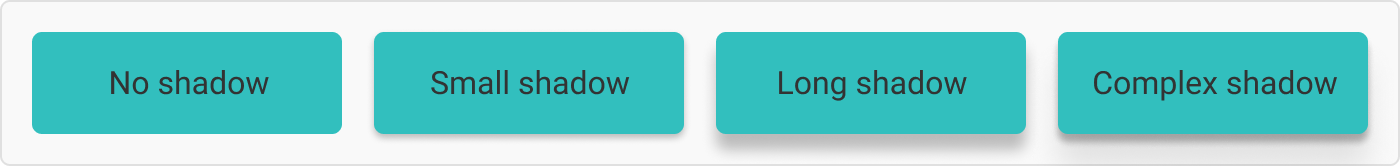
3. Hiệu ứng Shadow
Muốn tăng thêm phần tự nhiên và thu hút sự chú ý cho các nút button
thì hiệu ứng bóng đổ là một lựa chọn khá hiệu quả. Trong phong cách
thiết kế Material Design, mỗi khi bạn rê chuột lên một nút bấm thì hiệu ứng bóng đổ làm bạn có cảm giác nó ‘tiến gần’ đến bạn hơn.

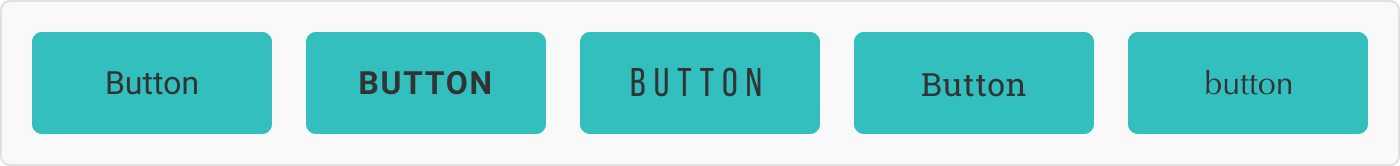
4. Label styling
Ở phần này chủ yếu chúng ta quan tâm đến việc chọn font sau cho người
dùng dễ đọc nhất có thể. Sau đây là một vài mẹo nhỏ dành cho bạn:

- Sự tương phản phải ở mức cao nhất, khiến người đọc nhận dạng rõ sự tách bạch giữa phần text và phần nền .
- Kích thước font ở mức vừa phải, không quá to mà không quá nhỏ
5. Vertical padding
Kích thước của button đóng một vai trò quan trọng trải nghiệm người dùng. Lời khuyên ở đây là bạn nên căn cứ vào line height của phần chữ label để quyết định kích thước của button. Chẳng hạn như, phần line height của label 20px, thì vertical padding nên khoảng 8px.
Button với các kích thước verticla padding khác nhau
Định nghĩa line height trong HTML/CSS
Có hai lý do cho việc này: 1)
Một số người dùng thường xuyên zoom chữ to hơn để đọc cho rõ, họ muốn
tăng kích thước font size nhưng không muốn chữ bị nút button cắt ngang. 2) Đây là cách mà lập trình viên tạo ra nút button, họ sẽ tạo một ‘div container’, và sau đó quyết định padding cho nó (chứ không phải là height)
6. Horizontal padding
Cách thứ nhất: Cố gắng thống nhất tất cả các button
theo cùng một độ rộng (width). Tuy nhiên cách làm này sẽ làm bạn bị hạn
chế số lượng chữ đặt vào trong button.
Dùng grid để hỗ trợ thống nhất kích thước button
Cách thứ hai:Đặt
cố định padding cho hai bên trái phải của nút button. Đối với một số
button chứa phần text label ngắn (như ‘Go’) thì bạn nên quy định cho nó
một độ rộng tối thiểu nhất định nào đó.
Kích thước button có thể dùng padding & label length để qui định.
Các trạng thái phản hồi của Button
Để người dùng cảm nhận trực quan hơn về button, ta nên thiết kế các
trạng thái phản hồi mỗi khi người dùng có dự định hoặc thực hiện một
hành động nào đó với button, chẳng hạng như là click chuột. Một điều cần
chú ý nữa là nhiều trạng thái có thể diễn ra đồng thời cùng một lúc
trên nút button, ví dụ như hover (rê chuột) và active.
Aaron Iker
1. Active & disabled state
Một button được xem là đang ở trạng thái active nếu có thể
‘click hay chạm’ (‘clickable/touchable’) vào được. Bên cạnh đó, ở trường
hợp ngược lại giả sử như người dùng chưa nhập tài khoản và mật khẩu
vào, thì nút ‘đăng nhập’ nên bị disable.
Active and disabled button.
2. Hover & hover off
Trong trường hợp ở giao diện máy tính (desktop), một button nên được
thiết kế trạng thái phản hồi rõ ràng để người dùng biết được button đó
có click được hay không (hover & hover off).
Ketan
Da Silva Barao Dany
3. Focus
Đối với các giao diện sử dụng cách điều hướng theo dạng ‘tab’ (tab
navigation), thì mỗi lần người dùng muốn chuyển sang ‘tab’ nào, là người
dùng đang muốn ‘focus’ vào tab đó.
Aaron Iker
4. Pressed
Trạng thái ‘pressed’ (ấn) tức là người dùng đang bấm giữ trỏ chuột hay ngón tay tại nút button. Nếu người dùng ‘releases’ (thả ra) thì được tính như là một cái ‘clicked’.

5. Clicked

Người dùng cần một trạng thái sau khi họ đã click một nút bấm, để họ có thể cảm thấy yên tâm hơn.
Cách đặt tên cho Button
Những đoạn text đặt lên button cần rõ nghĩa và có sự thống nhất chặt chẽ với nhau.
1. Sử dụng động từ (verbs)
Hầu hết các button đều sử dụng động từ để diễn đạt ý nghĩa: ‘Save’,
‘Edit’, ‘Publish’. Thế nhưng cần lưu ý là các từ như ‘Back’, ‘Next’
không phải là động từ, vậy nên trong một số trường hợp ta cần kết hợp
‘verb’ + ‘noun’ (danh từ), ví dụ ‘Next step’, ‘Save post’.
2. Case
- All caps (viết hoa tất cả các ký tự): Có thể được sử dụng trong những trường hợp ‘trang nghiêm’, ví dụ như ‘NEXT SECTION’.
- Title case
(viết hoa kí tự các kí tự đầu tiên của mỗi từ): Ví dụ ‘Next Section’.
Kiểu chữ này mang thiên hướng hơi trang trọng một tí mà cũng không quá
cầu kỳ.
- Sentence case (viết hoạ kí tự đầu tiên): Thường được sử dụng trong những trường hợp tạo cảm giác thân thiện hay tự nhiên.
- Lower case (không viết hoa bất cứ kí tự nào): Trường hợp này có lẽ mang cảm giác ‘bình dân’ hết mức có thể.
Đối tượng sử dụng
Desktop (click)
Diện tích của trỏ chuột (cursor) trên màn mình PC nhỏ hơn rất nhiều
lần so với diện tích chạm (touch) của ngón tay, vậy nên kích thước của
button có nhỏ hơn tí cũng không sao. Tất nhiên nhỏ cũng ở mức vừa phải,
button phải đủ to để người dùng nhận biết và dễ dàng click vào.
Touch screen (tap)
MIT đã tiến hành một cuộc khảo sát và đo đạc để đưa ra diện tích ngón tay của người dùng trung bình vào khoảng 8-10mm.
Material Design khuyên cáo mọi người nên thiết kế button cho màn hình di động vào khoảng 48×48 dp (density independent pixels). Còn iOS thì đưa ra giới hạn tối thiểu của button là 44×44 pts.
Vị trí đặt button
Tuỳ vào mục đích trải nghiệm mà chúng ta có các lựa chọn đặt vị trí
button khác nhau. Như trường hợp bên dưới, bạn sẽ đặt button chính
(primary) phía bên trái hay bên phải button phụ (secondary).

- Lựa chọn A
chọn cách đặt button chính ở phía trái, vì theo thói quen đọc, mọi
người sẽ nhìn từ trái sang phải, và tất nhiên button chính sẽ được nhìn
thấy đầu tiên.
- Lựa chọn B theo lý giải thì
chúng ta nên đưa ra các lựa chọn phụ cho người dùng trước, để người dùng
có thể đọc được hết các lựa chọn, rồi mới tới cái chính sau cùng.
Người dịch: Đông Đông
Nguồn: UXDesign