Giao tiếp đóng vai trò tối quan trọng trong thiết kế - nó tạo
ra mối liên kết giữa website và người dùng, giúp họ đạt được những mục
tiêu mong muốn.
Khi nói về vấn đề giao tiếp trong môi trường thiết kế web, chúng ta
thường đề cập đến những con chữ. Do vậy, Typography chính là yếu tố đóng
vai trò không thể thiếu trong quá trình này.
Hơn 95% thông tin có trên các website đều được thể hiện dưới dạng văn bản.
Tối ưu hóa Typography cũng là tối ưu hóa khả năng đọc và tính khả
dụng nhằm tạo ra một thiết kế hài hòa cho người dùng. Dưới đây là 10 quy
tắc giúp bạn cải thiện tính dễ đọc của văn bản trên website.
1. Giữ số lượng font chữ được sử dụng ở mức tối thiểu
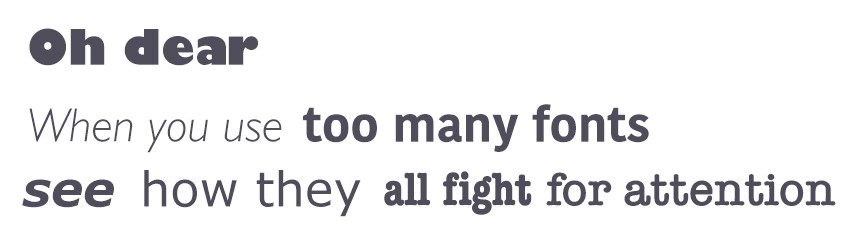
Việc sử dụng nhiều hơn 3 font chữ khiến website của bạn không những
thiếu sự liên kết mà còn tạo cảm giác thiếu chuyên nghiệp, chính điều
này sẽ phá hỏng bất kỳ bố cục dàn trang nào bạn tạo ra.

Đôi
khi, bạn chỉ cần sử dụng duy nhất một font chữ thôi cũng đã đủ. Nhưng
nếu bạn sử dụng nhiều hơn một font chữ, hãy chắc chắn rằng những font đó
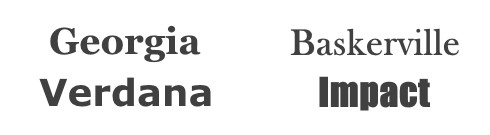
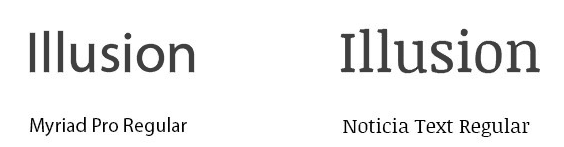
có thể kết hợp với nhau. Ví dụ bên dưới cho thấy các font chữ có nhiều
điểm tương đồng có thể dễ dàng tạo nên một cặp hài hòa. Ngược lại, khi
kết hợp font chữ Baskerville và Impact, chúng ta không thấy được những
điểm tương đồng đó đặc biệt là khi so sánh về “sức nặng” của font chữ.

2. Cố gắng sử dụng những font tiêu chuẩn
Các dịch vụ đính kèm font chữ (như Google Web Fonts hay Typekit) mang
lại cho bạn rất nhiều sự lựa chọn thú vị giúp thiết kế của bạn trở nên
đặc biệt, mới mẻ hơn. Những dịch vụ như này rất dễ sử dụng, hãy lấy
Google làm ví dụ:
- Chọn bất kỳ font nào bạn muốn
- Tạo mã code và dán nó vào trong thư mục HTML của trang web
- Voila! Quá đơn giản.

Trên
thực tế, phương pháp này lại có một vấn đề nghiêm trọng — người dùng
thường quen thuộc với những font chữ tiêu chuẩn hơn, vì chúng cải thiện
tốc độ đọc và tính dễ đọc của văn bản.
Trừ trường hợp website của bạn có mục đích cụ thể khi thêm vào một
font chữ tùy chọn như mục đích về phát triển branding hay đem đến cho
người dùng một trải nghiệm đặc biệt, tuy vậy việc sử dụng những font hệ
thống (như Arial, Calibri, Trebuchet, etc) vẫn là phương pháp tốt nhất.
Hãy nhớ rằng, sử dụng typography hiệu quả là hướng sự chú ý của người
dùng vào nội dung văn bản chứ không phải những chi tiết thiết kế đặc thù
của font chữ.
3. Giới hạn độ dài của dòng kẻ
Việc cân đối một lượng vừa đủ các ký tự xuất hiện trong mỗi dòng là
giải pháp tối ưu giúp tăng khả năng đọc văn bản trên trang của bạn. Độ
dài của các ký tự không nên phụ thuộc vào thiết kế mà nên dựa trên tính
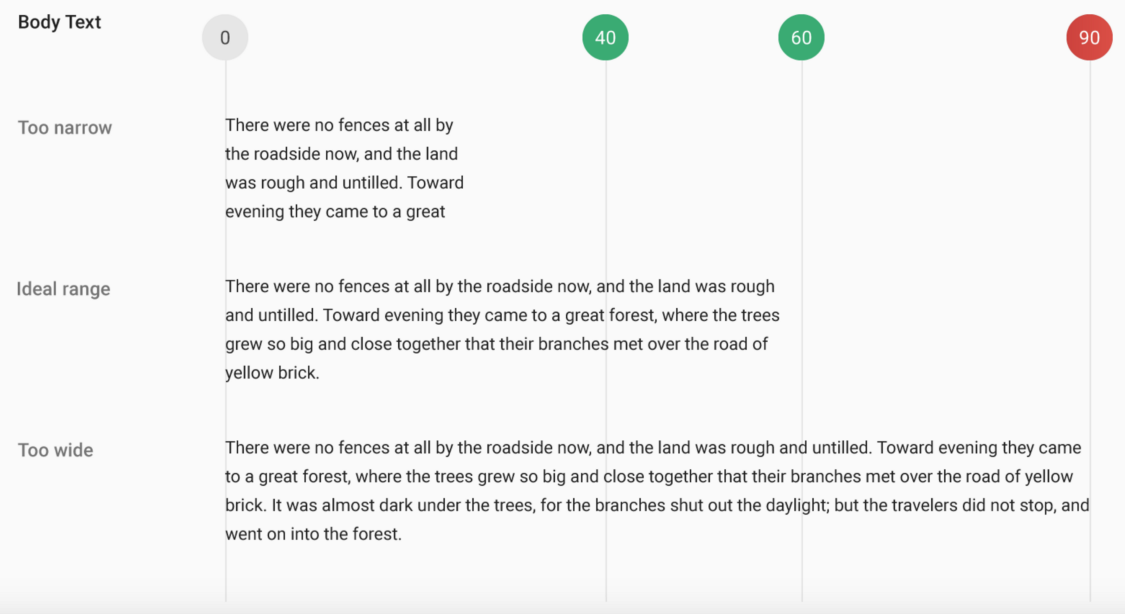
dễ đọc của văn bản. Học viện Baymard đã đưa ra phân tích:
“Hãy sử dụng trong khoảng 60 ký tự/một dòng nếu bạn muốn đem đến trải nghiệm đọc trôi chảy cho người dùng”

Đối
với các thiết bị nhỏ gọn hơn như điện thoại, bạn có thể sử dụng từ 30
đến 40 ký tự trong một dòng. Dưới đây là ví dụ về hai trang web được
hiển thị trên điện thoại. Trang đầu tiên sử dụng từ 50-75 ký tự trong
một dòng (số lượng ký tự tối ưu trên màn hình máy tính), trong khi trang
thứ hai sử dụng từ 30-40 ký tự tối ưu cho màn hình của các thiết bị
điện thoại.

Trong thiết kế web, bạn có thể sử dụng em hoặc pixel để tạo ra các khung chữ nhằm giới hạn số lượng ký tự được hiển thị trong một dòng để đạt được hiệu quả đọc cao nhất.
4. Chọn Typeface linh hoạt với mọi kích cỡ
Người dùng sẽ truy cập trang của bạn từ mọi thiết bị với đa dạng các
kích cỡ màn hình và độ phân giải khác nhau. Hầu hết giao diện người dùng
đòi hỏi những yếu tố liên quan đến văn bản tương ứng với các kích cỡ
khác nhau (bao gồm tiêu đề nút bấm, nhãn dán của từng mục, headers,
footers, etc). Việc lựa chọn chính xác typeface hoạt động tốt với mọi
kích cỡ sẽ đảm bảo hiệu quả đọc và tính khả dụng trên mọi thiết bị.

Hãy
đảm bảo rằng typeface bạn chọn có thể dễ dàng đọc trên các màn hình
nhỏ, cố gắng tránh những loại font chữ sử dụng nhiều nét cong, chẳng hạn
như Vivaldi là một ví dụ. Mặc dù chúng khá đẹp nhưng lại gây khó khăn
trong việc đọc.
5. Sử dụng các font chữ với ký tự được phân biệt rõ ràng
Rất nhiều typeface gây bối rối cho người dùng bởi những chữ trông gần
giống nhau, đặc biệt khi chữ “i” xếp ngay cạnh chữ “L” (như hình bên
dưới), hay khi khoảng cách giữa các chữ không được cân đối khiến chữ “r”
và chữ “n” đi cùng nhau trông không khác gì một chữ “m”. Do vậy khi lựa
chọn font chữ, hãy chắc rằng bạn đã thử nghiệm bộ font đó trong các
trường hợp khác nhau để không gây ra bất kì vấn đề nào cho người dùng.

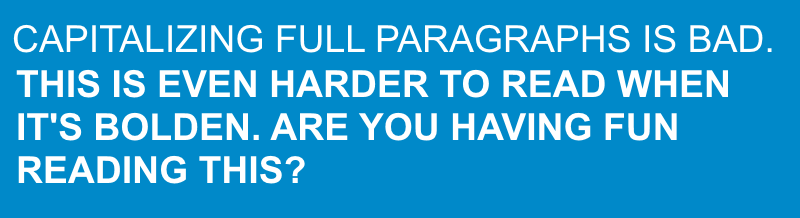
6. Tránh việc sử dụng ALL CAPS.
Văn bản ALL CAPS — hay loại văn bản mà tất cả các ký tự đều được viết
hoa chỉ nên được sử dụng khi bạn muốn thể hiện một từ viết tắt thông
dụng hoặc logo của thương hiệu. Không nên sử dụng chúng trong trường hợp
bạn muốn người dùng đọc hết cả đoạn văn bản. Như Miles Tinker đã đề cập
đến trong quá trình nghiên cứu của ông, văn bản ALL CAPS làm giảm khả
năng đọc và scanning khi so sánh với loại văn bản thông thường.

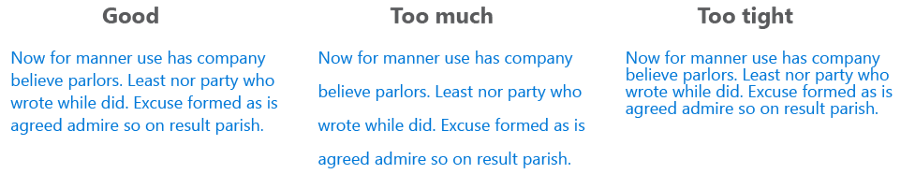
7. Không nên rút ngắn khoảng cách giữa các dòng
Trong typography, chúng ta có một thuật ngữ đặc biệt dùng để mô tả
khoảng cách giữa hai dòng nối tiếp nhau được gọi là leading (hay line
height). Bằng cách tăng leading, khoảng cách giữa các dòng cũng được
tăng lên nhằm mục đích cải thiện khả năng đọc, đổi lại, màn hình sẽ bao
quát được ít nội dung hơn. Như một quy tắc cố định, để tăng khả năng
đọc, leading nên lớn hơn 30% so với chiều cao của ký tự trong văn bản.

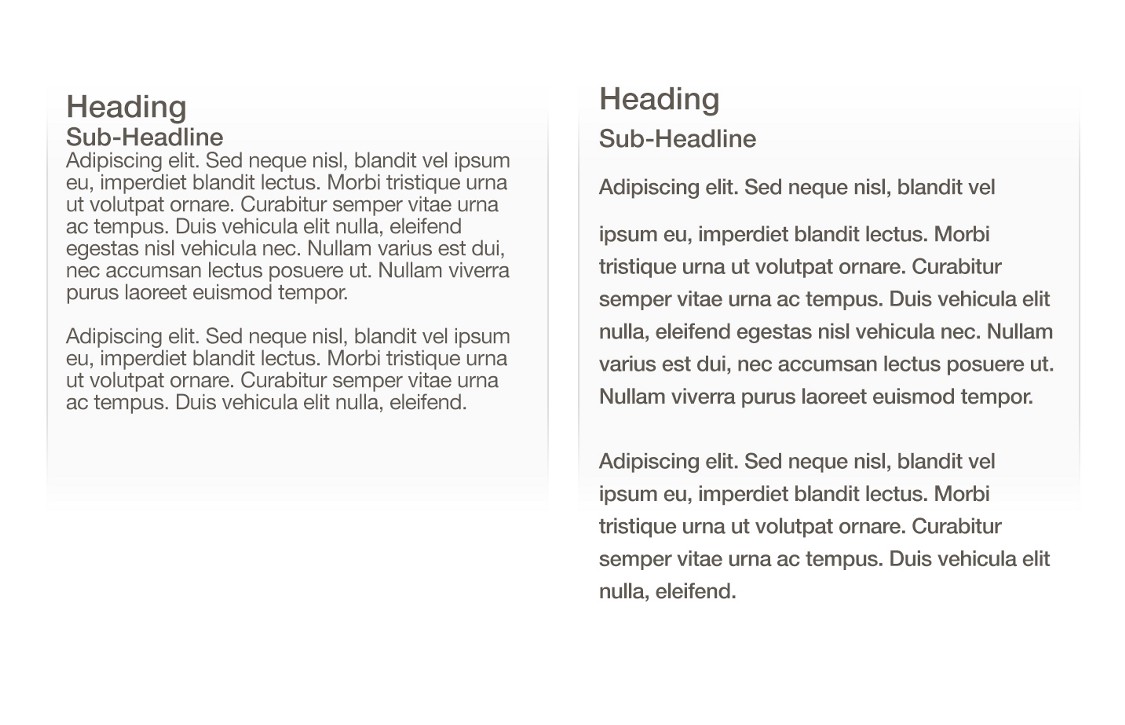
Việc
sử dụng hợp lý khoảng trắng giữa các đoạn văn bản có thể làm tăng khả
năng đọc hiểu lên đến 20%, theo một nghiên cứu của Dmitry Fadeyev. Ngoài
việc sử dụng khoảng trắng để cung cấp cho người đọc những thông tin dễ
hiểu hơn, nó còn nhằm mục đích loại bỏ các chi tiết ‘ngoại lai’ cản trở
quá trình đọc.

8. Đảm bảo độ tương phản về màu sắc được sử dụng phù hợp
Không nên sử dụng những màu sắc giống nhau hoặc tương đồng cho chữ và
nền. Văn bản càng trở nên rõ ràng bao nhiêu thì người dùng sẽ có khả
năng đọc hiểu nhanh hơn bấy nhiêu. Theo quy tắc W3C, độ tương phản giữa
chữ và hình cần đảm bảo đúng tỉ lệ sau đây:
- Văn bản với kích cỡ chữ nhỏ nên có tỉ lệ tương phản tối thiểu là 4.5:1 so với nền;
- Văn
bản có kích cỡ chữ lớn hơn, từ 14 pt (kiểu chữ bold) hoặc 18 pt (kiểu
chữ regular) nên có tỉ lệ tương phản tối thiểu 3:1 so với nền.
Một khi bạn đưa ra sự
lựa chọn về màu sắc, hãy chắc chắn rằng bạn đã thực hiện kiểm tra nó với
người dùng trên mọi thiết bị thông dụng. Nếu có bất kì vấn đề gì xảy ra
với việc đọc văn bản, bạn nên hiểu rằng người dùng của bạn cũng có thể
gặp những vấn đề tương tự.
9. Tránh việc sử dụng màu xanh và đỏ cho chữ
Mù màu là một căn bệnh phổ biến, đặc biệt ở nam giới (8% nam giới
được xác nhận bị mù màu), điều này chỉ ra rằng chúng ta cần sử dụng các
biện pháp để phân biệt những thông tin quan trọng dành cho người mù màu.
Tránh sử dụng duy nhất hai màu xanh và đỏ để truyền tải thông tin bởi
vì đỏ và xanh là hình thái phổ biến nhất của sự mù màu.

10. Tránh sử dụng chữ nhấp nháy
Nội dung nhấp nháy có khả năng gây ra tai biến mạch máu não đối với
những người dễ bị nhạy cảm bởi nó. Những nội dung như này thường không
chỉ là tác nhân gây ra cơn tai biến mà còn khiến người dùng cảm thấy khó
chịu và làm giảm sự tập trung một cách đáng kể.
Kết luận
Việc áp dụng typography ảnh hưởng rất lớn đến website của bạn, chính
vì vậy hãy áp dụng nó một cách hiệu quả đồng thời cân nhắc đến các yếu
tố về tính dễ đọc, dễ hiểu trong toàn bộ văn bản.
Biên dịch: Limon
POLYART - TRAINING ART DESIGN