Icon là yếu tố thường xuyên được sử dụng trên giao diện di động.
Bạn có thể sử dụng chúng để thu hút sự chú ý cho thông tin, biểu thị
một khu vực, hay đại diện cho những tác vụ khác nhau. Khi thể hiện những
hành động, icon trở thành các nút bấm. Ngoài ra, nếu icon được thiết kế
tốt, bạn có thể cải thiện, tăng tốc quá trình xử lý thông tin của người
dùng và ngược lại, chúng có thể sẽ làm cản trở người dùng trong quá
trình trải nghiệm.
Khi tiếp xúc với một dãy các nút bấm icon khác nhau, người dùng cần
phải tìm ra điều họ muốn một cách nhanh chóng nhất. Như vậy, họ có thể
bắt đầu và hoàn thành các tác vụ trong thời gian ngắn hơn. Tuy nhiên,
luôn có những yếu tố làm chậm quá trình “quét” thông tin này lại. Do
vậy, những nhà thiết kế cần phải cân nhắc đến các yếu tố đó khi họ sử
dụng các bộ icon để tối ưu hóa thời gian tìm kiếm thông tin của người
dùng trên trang.
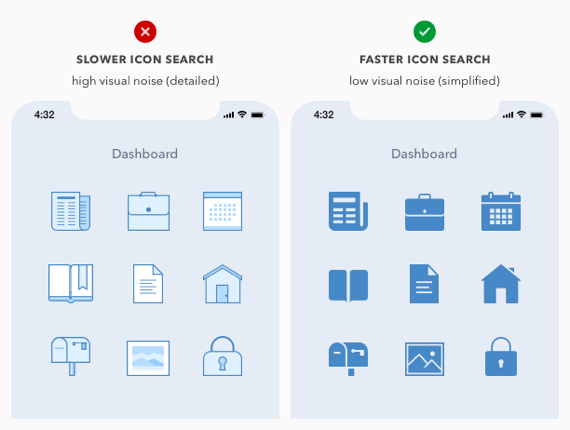
Độ nhiễu thị giác
Một icon càng chi tiết bao nhiêu thì độ nhiễu thị giác của nó lại
càng cao. Độ nhiễu thị giác tăng mạnh khi người dùng gặp phải dãy những
icon chi tiết cùng một lúc. Việc tìm kiếm và chọn một icon sẽ mất nhiều
thời gian hơn bởi khi đó người dùng sẽ bị “kiệt sức” vì phải xem xét các
yếu tố đường nét, hình dáng chi tiết của một icon.

Ngược
lại, một dãy các icon được tối giản hóa có thể làm giảm đi độ nhiễu thị
giác, điều này đồng thời cho phép người dùng tìm kiếm và lựa chọn icon
một cách nhanh chóng hơn. Những chi tiết bên trong của một icon được
giảm đến mức tối thiểu, do đó hình dạng của icon sẽ trở nên nổi bật và
có thể dễ dàng nhận ra hơn.
Nghiên cứu chỉ ra rằng những icon được tối giản hóa có thể được nhận
biết nhanh hơn những icon chi tiết. Tuy nhiên, khi những icon được tối
giản hóa một cách quá mức, chúng sẽ gây nhầm lẫn cho người dùng. Luôn có
vài đặc điểm nhất định của một icon nhằm khơi gợi sự nhận biết. Do vậy
bạn không nên bỏ qua những chi tiết đó.
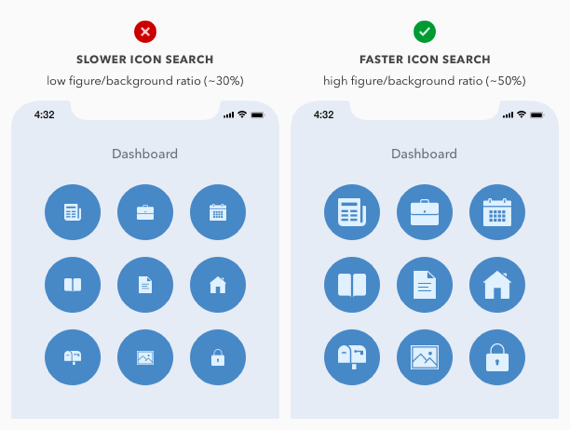
Tỉ lệ giữa icon và background
Một điều khác cũng ảnh hưởng đến tốc độ tra cứu icon của người dùng
đó là tỉ lệ giữa icon và background. Tỉ lệ icon/background thấp sẽ khiến
những icon trở nên nhỏ hơn và khó để phân biệt trên một màn hình kích
thước lớn. Thế nên người dùng bắt buộc phải phóng to màn hình để có thể
thấy được sự khác biệt giữa các icon, do vậy làm tăng thời gian và công
sức khi tìm kiếm.
Khi tỉ lệ này cao, đồng nghĩa với việc kích thước các icon sẽ trở nên
lớn hơn và rõ ràng hơn trên một màn hình lớn. Người dùng sẽ không cần
thiết phải phóng to các icon lên bởi họ hoàn toàn có thể nhận biết chúng
ngay lập tức. Điều này giúp người dùng làm giảm nỗ lực nhận thức và
tăng tốc độ tìm kiếm thông tin.

Một nghiên cứu chỉ ra rằng khi tỉ lệ này ở mức tối thiểu 50%
sẽ cải thiện thời gian tìm kiếm và có được sự ưa thích bởi hầu hết
người dùng. Đồng thời việc đặt icon trên background dạng tròn cũng sẽ
làm tăng tốc quá trình tìm kiếm.
Thể hiện icon “cực tính”
Những icon cực tính dương được thể hiện bằng việc chọn màu tối cho
icon trên nền sáng. Chúng khiến quá trình tìm kiếm trở nên chậm hơn so
với những icon cực tính âm (màu sáng trên nền tối).

Trong
bức ảnh dưới đây, icon ở cả hai bảng đều có những yếu tố tương tự nhau.
Nhưng những icon cực tính âm ở bảng bên phải trông có chút lớn hơn và
rõ ràng hơn so với những icon cực tính dương. Sự rõ ràng về mặt thị giác
sẽ cho phép người dùng tìm kiếm và xác định các icon một cách nhanh
chóng hơn.
Nghiên cứu chỉ ra rằng hầu hết người dùng thường ưa thích những icon
cực tính âm hơn hẳn. Điều này có liên quan mật thiết đến độ tương phản
cao giữa hình dạng bên ngoài của icon và những chi tiết bên trong của
chúng.
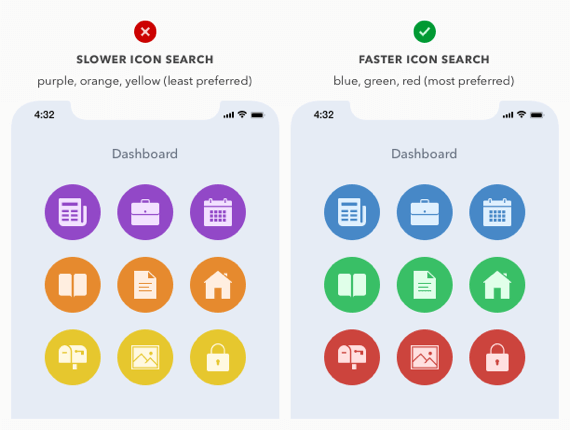
Màu sắc
Màu sắc của icon cũng có thể tăng tốc quá trình tìm kiếm thị giác và
thu hút sự chú ý, khiến mục tiêu trở nên nổi bật hơn. Người dùng hoàn
toàn có khả năng nhanh chóng nhận ra những icon với màu sắc quen thuộc
hơn là những icon chỉ với duy nhất hai màu trắng-đen.

Một
nghiên cứu tương tự chỉ ra rằng màu xanh lam, màu xanh lá và màu đỏ là
những màu được ưa thích nhất khi thiết kế những icon, trong khi màu tím,
màu cam, và màu vàng thì ít được lựa chọn hơn. Sự khác biệt về ý nghĩa
của icon không thực sự ảnh hưởng đến những lựa chọn ưa thích về màu sắc
của chúng.
Điều thú vị cần chú ý là màu lam, màu xanh lá và màu đỏ là những màu
sắc chủ đạo trên màn hình máy tính và một số thiết bị hiển thị khác.
Điều này khiến những màu sắc đó trở nên chân thực hơn, trong khi màu
tím, màu cam và màu vàng lại không thực sự được nổi bật bằng. Ngoài ra,
tính quen thuộc cũng là một yếu tố khiến những màu sắc này trở thành các
sự lựa chọn tối ưu dành cho icon.
Kết luận
Có rất nhiều cách thức khác nhau được áp dụng trong việc thiết kế nên
một icon. Với đa dạng các phong cách khác nhau, sẽ rất khó để chúng ta
có thể chọn ra một phong cách có được trải nghiệm người dùng tốt nhất
trên ứng dụng.
Những hướng dẫn trên chỉ hiệu quả khi ưu tiên trong trải nghiệm người
dùng của bạn là việc tìm kiếm icon một cách nhanh chóng, hơn là việc
thiết kế các icon bắt mắt để thu hút người dùng và tạo sự liên kết chặt
chẽ với branding của sản phẩm.
Dù trong bất kỳ trường hợp nào, tốc độ tìm kiếm icon vẫn là một mục
tiêu mà bạn cần đạt được khi muốn tối ưu trải nghiệm người dùng trên các
thiết bị di dộng. Việc giúp người dùng nhanh chóng tìm ra thông tin và
hoàn thành các tác vụ cũng đồng nghĩa với việc họ sẽ đạt được những mong
muốn của mình sớm hơn.
Biên dịch: Limon
POLYART - TRAINING ART DESIGN